Website visitors turn their backs on websites that take too long to load. Images are the most common cause of slow site speed but optimizing them can really help improve this.
The Importance of Optimizing Images on Your Website
Did you know that conversion rates drop by 80% when a web page takes as much as 4 seconds to load? Sounds dramatic but it’s a fact. Today, we are used to everything being fast and we have little to no tolerance for anything that relatively takes “too long”. Here are two reasons why optimizing images is of high importance to your website:
Improves Site Speed
The amount of time that it takes a web page to fully load is known as page load speed. Many elements affect this, like layout and design. Users have a high standard and they love websites that load in less than 2 seconds. To offer your website visitor a fast experience, the first thing you want to improve on is your website speed, and having appropriate file sizes is crucial to this. If the browser is having a hard time downloading massive photos, you can be sure, it will take a toll on your site speed.
Impacts SEO Ranking
Page load speed is a ranking factor. Users are not fans of slow websites and neither is Google. When comparing two sites, one slower and the other one much faster, it is likely that the site speed will affect the user experience of the slower one, thus, ranking lower than the faster site.
Handling Images in WordPress
When uploading images to WordPress, it is important to follow certain guidelines to ensure all aspects listed above are not negatively affected. Impressions Agency recommends the following:
- Keep image file sizes below 500 KB, ideally, 200 KB or less.
- Images meant to be used on sliders or as full backgrounds should be 1200px to 1300px max width.
- Images meant to be used on blogs and other places on the site should be 1000px max width.
- If a JPEG image is resized to 1200px or 1000px and continues to be over 500 KB, try exporting it as a new JPEG and adjust the quality of the image before uploading.
- Avoid uploading PNGs unless an image with clear background is needed —like for logos and icons.
- When reusing existing images that are heavier than indicated, resize the image as needed before using it.
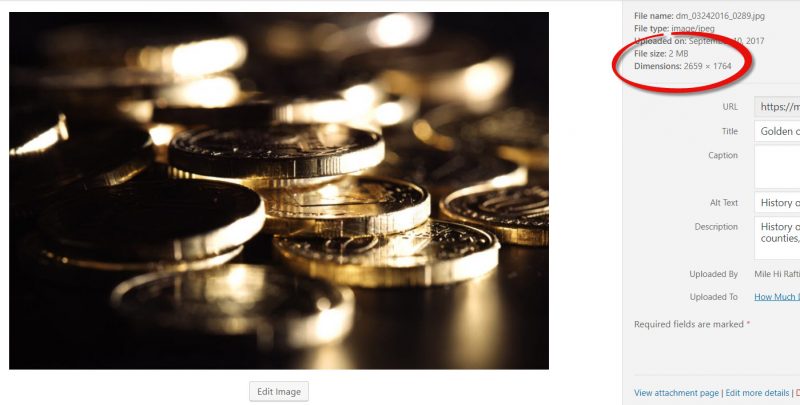
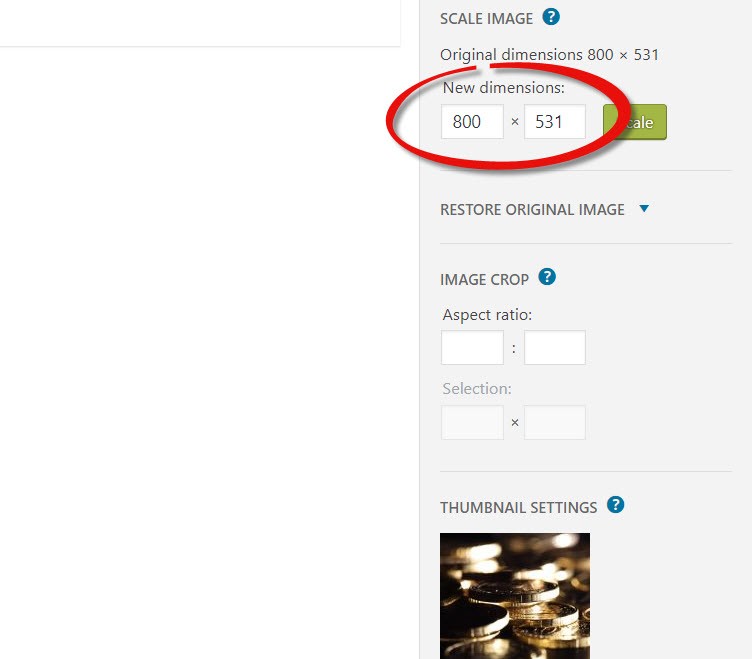
If you need to resize an image in WordPress, from the Media Library, click on the image you wish to resize and then click Edit.

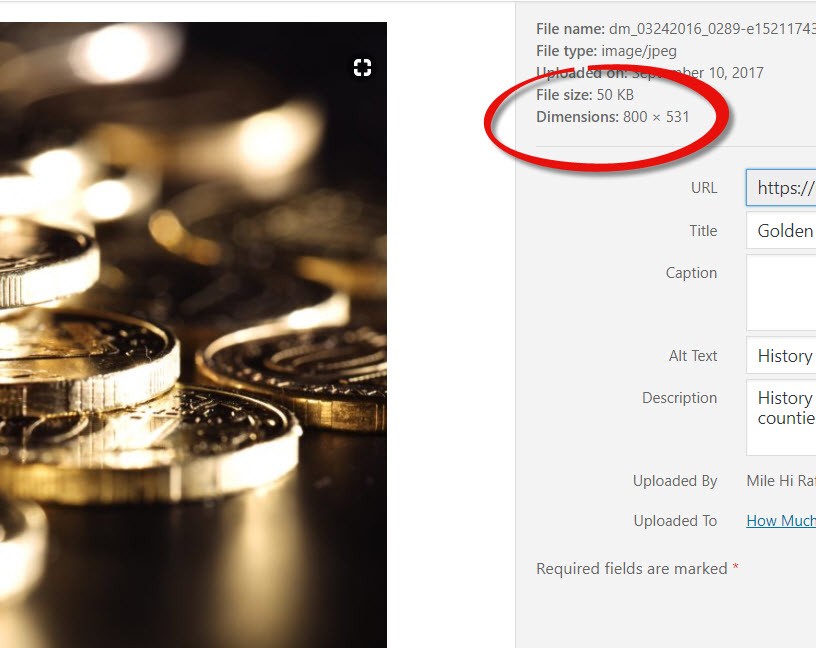
Notice how this image is originally 2398 x 1799 and it’s 467 KB. After clicking Edit, you can enter the new desired dimensions.

In this case, we’re using 800 x 600. Click Scale and then go back to the Media Library.

After resizing, you can see that the file size is significantly less than the original, as it changed to 51 KB.
Website performance really matters, and when it goes wrong, it can very much affect your business’s online reputation. Impression Agency cares about every detail of your online presence. Keep these tips in mind next time you’re handling photos for your website and keep your site performance under control.
![]()